Zammad ist ein großartiges Ticketsystem, welches die effiziente Bearbeitung von Supportanfragen ermöglicht. Bei der Verwendung mit Anrufbeantwortern oder Voice2Mail-Systemen hat das System jedoch eine Schwäche. Audiodateien, welche sich im Anhang der E-Mail befinden, werden nicht direkt im Ticket und im Webbrowser selbst abgespielt, sondern müssen zunächst heruntergeladen werden. Für Agenten, die Tickets von Voicemailsystemen bearbeiten, bedeutet dies bei vielen Nachrichten erheblichen zusätzlichen Aufwand und den ständigen Wechsel zwischen Zammad und einem lokal installierten Audioplayer.
Mit einer kleinen Änderung fügt Zammad bei allen Tickets mit Audiodateien einen HTML5 Player für die direkte Wiedergabe im Browser ein. Die Anleitung bezieht sich auf Zammad 4.1 auf Debian, lässt sich aber bestimmt auch für andere Versionen umsetzen.
Bearbeitet werden muss dazu die Datei /opt/zammad/app/assets/javascripts/app/views/generic/attachments.jst.eco. Nach dem „</a>“ in Zeile 27 wird dazu Code eingefügt, sodass die gesamte Datei folgenden Inhalt erhält.
<% if !_.isEmpty(@attachments): %>
<div class="attachments attachments--list">
<%- @Icon('paperclip') %>
<div class="attachments-title"><%- @attachments.length %> <%- @T('Attached Files') %></div>
<% for attachment in @attachments: %>
<% if !@C('ui_ticket_zoom_attachments_preview'): %>
<div class="attachment attachment--row">
<a class="attachment-name u-highlight" href="<%= attachment.url %>" data-type="attachment" <% if @canDownload(content_type): %>download<% else: %>target="_blank"<% end %>><%= attachment.filename %></a>
<div class="attachment-size"><%- @humanFileSize(attachment.size) %></div>
</div>
<% else: %>
<% content_type = @ContentOrMimeType(attachment) %>
<a class="attachment attachment--preview" href="<%= attachment.url %>" data-type="attachment"<% if @canDownload(content_type): %> download<% else: %>target="_blank"<% end %>>
<div class="attachment-icon">
<% if attachment.preferences && content_type && @ContentTypeIcon(content_type): %>
<% if @canPreview(content_type): %>
<img src="<%= attachment.preview_url %>">
<% else: %>
<%- @Icon( @ContentTypeIcon(content_type) ) %>
<% end %>
<% else: %>
<%- @Icon('file-unknown') %>
<% end %>
</div>
</a>
<% if attachment.filename[-3..attachment.filename.length].toLowerCase() == 'mp3': %>
<span class='attachment-name u-highlight '>
<audio class="custom-player w-100" controls>
<source src="<%= attachment.preview_url + attachment.filename %>" type="audio/mpeg">
Browser unterstützt die direkte Wiedergabe nicht.
</audio>
</span>
<% else if attachment.filename[-3..attachment.filename.length].toLowerCase() == 'wav': %>
<span class='attachment-name u-highlight '>
<audio class=" custom-player wav w-100" controls>
<source src="<%= attachment.preview_url + attachment.filename %>" type="audio/wav">
Browser unterstützt die direkte Wiedergabe nicht.
</audio>
</span>
<% else: %>
<span class="attachment-name u-highlight">
<%- attachment.filename %>
</span>
<% end %>
<div class="attachment-size"><%- @humanFileSize(attachment.size) %></div>
<% end %>
<% end %>
</div>
<% end %>Nach dem die Datei gespeichert wurde, müssen die Änderungen noch übernommen und Zammad neugestartet werden. Dazu werden auf dem Server folgenden Befehle ausgeführt:
zammad run rake assets:precompile
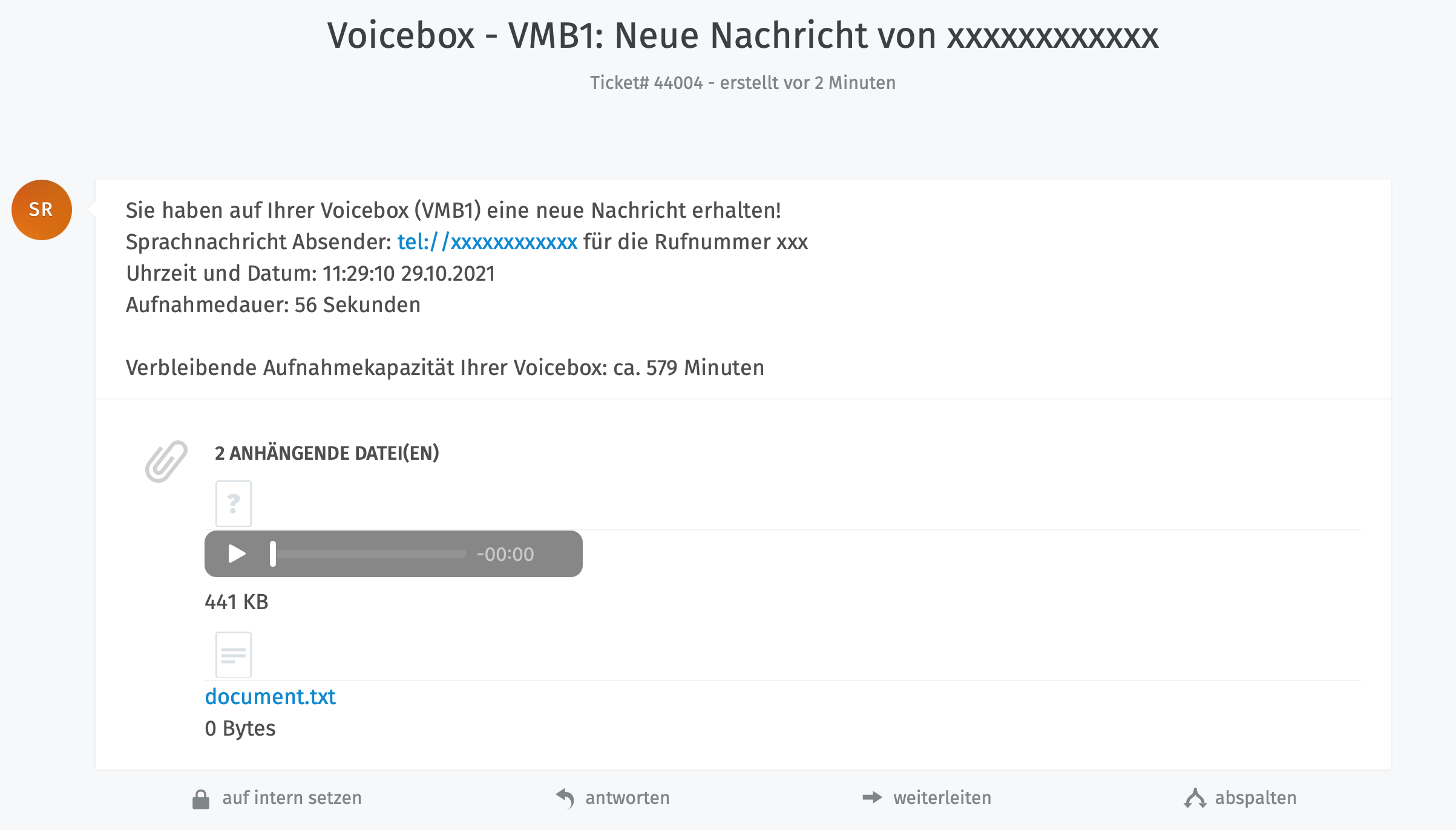
systemctl restart zammadAnschließend wird auch bei schon vorhandenen Tickets statt dem Download ein HTML5 Audioplayer im Browser angezeigt und der Anhang kann sofort wiedergeben werden.